Webサイトを作成する際、見た目や機能性に注目しがちですが、実は目に見えない部分にも重要な要素が隠れています。その代表が<head>内の<meta>タグです。このタグは、検索エンジンやSNSでの表示に大きな影響を与え、サイトのパフォーマンスを左右する重要な役割を果たします。今回は、この<meta>タグの意味や役割、効果的な使い方について詳しく解説します。
<meta>タグとは?
<meta>タグは、HTMLドキュメントの<head>セクション内に配置される要素で、Webページに関するメタデータを提供します。「meta」という言葉はギリシャ語の「μετά」(meta)に由来し、「~を超えて」「~について」といった意味を持ちます。つまり、<meta>タグは「データについてのデータ」を提供する役割を果たしているのです。
<meta>タグの主な種類と役割
<meta>タグには様々な種類がありますが、主に以下のような役割を持っています。
1. 文字エンコーディングの指定
<meta charset="UTF-8">このタグは、ページの文字エンコーディングを指定し、文字化けを防ぎます。
2. ビューポートの設定
<meta name="viewport" content="width=device-width, initial-scale=1.0">レスポンシブデザインのために、モバイルデバイスでの表示方法を制御します。
3. 検索エンジン向けの情報提供
<meta name="description" content="ページの簡単な説明">
<meta name="keywords" content="キーワード1, キーワード2">検索エンジンに対してページの内容を簡潔に伝えます。
SEOにおける<meta>タグの重要性
<meta>タグは、SEO(検索エンジン最適化)において非常に重要な役割を果たします。特に、description メタタグは検索結果のスニペット(要約)として表示されることが多く、ユーザーのクリック率に直接影響を与えます。 適切に設定された<meta>タグは、検索結果での表示順位の向上・クリック率(CTR)・ウェブサイトの信頼性の向上の効果が期待できます。

SNS共有を最適化する<meta>タグ
SNSでの共有時の表示を最適化するために、Open Graph Protocol(OGP)タグを使用します。
<meta property="og:title" content="ページタイトル">
<meta property="og:description" content="ページの説明">
<meta property="og:image" content="画像のURL">これらのタグを適切に設定することで、FacebookやTwitterなどでシェアされた際に、魅力的なプレビューを表示させることができます。
<meta>タグの実装方法とベストプラクティス
<meta>タグを効果的に実装するためのベストプラクティスは以下の通りです。
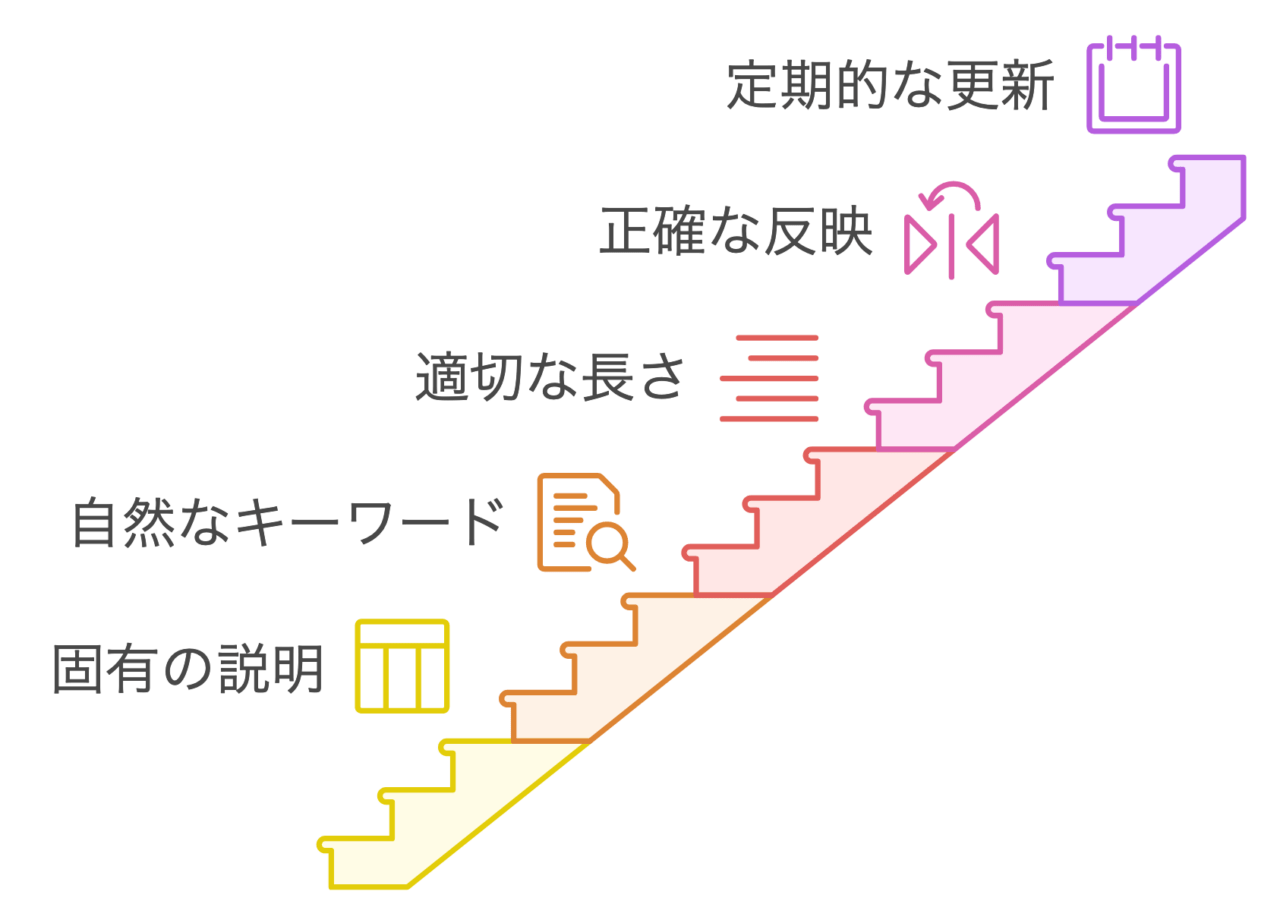
- 各ページに固有のdescriptionを設定する
- キーワードを自然に盛り込む
- 適切な文字数を守る(descriptionは120-156文字程度)
- ページの内容を正確に反映させる
- 定期的に更新し、最新の情報を維持する

まとめ
<meta>タグは、Webサイトの「顔」や「名刺」のような役割を果たします。適切に設定することで、SEOの向上、ユーザーエクスペリエンスの改善、ソーシャルメディアでの共有時の見栄えの向上など、多くのメリットが得られます。Webサイトの成功には、見えない部分にも十分な注意を払うことが重要です。
あなたのWebサイトの<meta>タグは適切に設定されていますか?今すぐチェックして、サイトのパフォーマンスを向上させましょう!
余談:FacebookのMetaへの社名変更と<meta>タグの興味深い共通点
そういえば、2021年10月にFacebookがMetaに社名を変更したことをご存知でしょうか?
この社名変更には、HTMLの<meta>タグとは直接的な関連はありませんが、「meta」という言葉を使用している点で興味深い共通点があります。
Facebookが社名をMetaに変更した主な理由には、メタバース技術への注力、事業範囲の拡大、ネガティブイメージの払拭、そして将来への投資が挙げられます。特に、メタバースという仮想空間技術に大きく投資し、この分野でのリーダーシップを確立しようとする狙いが強く表れています。

HTMLの<meta>タグとMetaの社名には、「meta」という言葉の意味において以下のような共通点があります。
- 語源の共通性:「meta」はギリシャ語に由来し、「超越」や「~について」という意味を持ちます。
- 情報の拡張:両者とも、基本的な情報を超えた付加的な情報や体験を提供することを示唆しています。
- 基盤としての役割:<meta>タグがWebページの基本的な情報を定義するように、Metaは将来的なデジタル体験の基盤を提供することを目指しています。
このように、FacebookのMeta社名変更とHTMLの<meta>タグは、「meta」という言葉の持つ「超越」や「基盤」といった概念を共有しています。
ただし、直接的な技術的関連はなく、Metaの社名変更は主にメタバース技術への注力と事業範囲の拡大を示すための戦略的な決断だったと言えるでしょう。
「meta」という言葉が持つ多面的な意味と、テクノロジー業界での活用の広がりを感じていただけたのではないでしょうか。Webデザインの世界でも、ビジネス戦略の世界でも、「meta」は重要な概念として位置づけられているのです。