Web制作の学習を始めたばかりの私は、最初に取り組んだProgateという教材で「divタグでコンテンツをグループ化する」と学びました。しかし、次に挑戦したドットインストールでは「sectionタグでコンテンツをグループ化する」と学びました。「sectionタグとdivタグをどう使い分けるべきなのか?」という疑問が生まれたので、いろいろ調べて学習した結果をこのブログ記事にまとめることにしました。Webサイトの構造化において、HTMLの適切な使用は非常に重要です。特に、sectionタグとdivタグの使い分けは多くの初学者が悩むポイントです。この記事では、これら2つのタグの違いと効果的な使用方法を解説し、より意味のあるHTML構造の作成方法をお伝えします。
sectionタグとは
sectionタグは、HTML5で導入されたセマンティック要素の1つです。文書内の特定のテーマや内容のまとまりを示すために使用されます。
【特徴】
⚫︎通常、見出し(<h1>から<h6>)を伴う
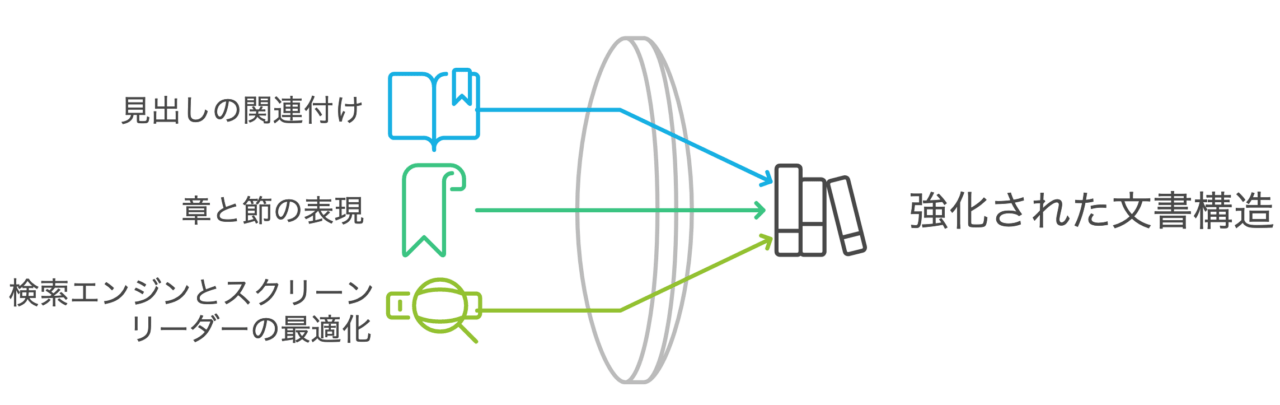
⚫︎文書の章や節を表現するのに適している
⚫︎検索エンジンやスクリーンリーダーが文書構造を理解しやすくなる

divタグとは
divタグは、特に意味を持たない汎用的なブロックレベル要素です。
主にデザインやレイアウトの目的で使用されます。
【特徴】
⚫︎CSSスタイルを適用する際に便利
⚫︎特定のテーマがない場合や単にスタイル調整のために使用
⚫︎セマンティックな意味を持たない

使い分けのポイント
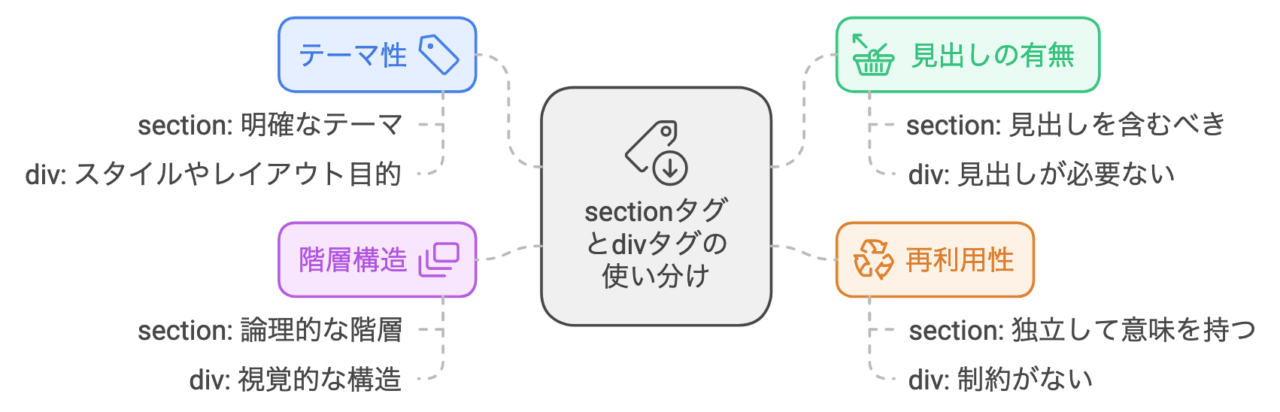
sectionタグとdivタグの適切な使い分けは、以下のポイントを考慮して行います。
- テーマ性: sectionは明確なテーマや内容のまとまりがある場合に使用し、divは特にテーマがなく、スタイルやレイアウト目的の場合に使用します。
- 見出しの有無: sectionは通常、見出しを含むべきです。divは見出しが必要ない場合に使用します。
- 再利用性: sectionの内容は独立して意味を持つべきですが、divはそのような制約がありません。
- 階層構造: sectionは文書の論理的な階層構造を表現するのに適していますが、divは純粋に視覚的な構造化に使用されます。

実践的な使用例
以下に、sectionタグとdivタグの適切な使用例を示します。
<article>
<h1>Webデザインの基礎</h1>
<section>
<h2>色彩理論</h2>
<p>色彩理論は、効果的な配色を選ぶ上で重要です...</p>
</section>
<section>
<h2>タイポグラフィ</h2>
<p>適切なフォントの選択は、読みやすさに大きく影響します...</p>
</section>
<div class="author-info">
<img src="profile-pcture-small.png" alt="著者の写真">
<p>著者:めいそん</p>
</div>
</article>
Webデザインの基礎
色彩理論は、効果的な配色を選ぶ上で重要です…
適切なフォントの選択は、読みやすさに大きく影響します…
この例では、記事の主要な部分をsectionタグで構造化し、著者情報のような付随的な要素をdivタグでグループ化しています。
SEOへの影響
sectionタグの適切な使用は、SEOにポジティブな影響を与える可能性があります。
- 検索エンジンが文書構造を理解しやすくなる
- コンテンツの重要性や関連性を示すのに役立つ
- ページの主要なトピックを明確に示すことができる
一方、divタグはセマンティックな意味を持たないため、SEOへの直接的な影響は限定的です。

まとめ
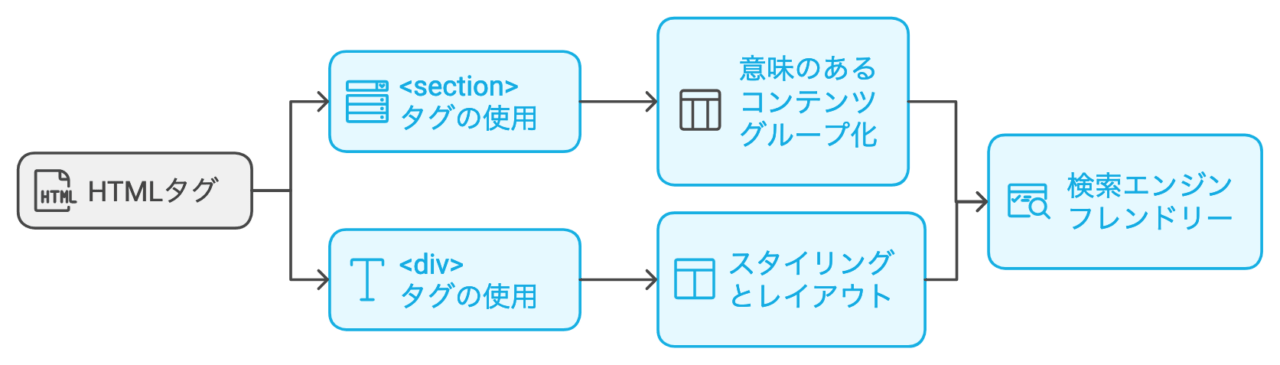
sectionタグとdivタグの適切な使い分けは、HTMLの構造化とSEO最適化の両面で重要です。sectionタグは意味のあるコンテンツのグループ化に、divタグはスタイリングやレイアウトの目的に使用するのが基本です。これらのタグを効果的に活用することで、より意味のある、検索エンジンフレンドリーなWebサイトを構築することができます。